I’m excited to announce the first public release of my oft-delayed theme, Elbee Elgee. It’s available right now over at its page on WordPress.org. I’ve been working on this for the better part of the last few years, picking at the code here and there but never with any real drive towards a release.
Why Release A “New” Theme?
As I said above, I’ve been kicking this theme around for several years. It’s been the engine powering Literal Barrage (in various incarnations) and I’ve always meant to release it, though I’ve always lacked the motivation.
Then came Oenology and Ghostbird.
Chip and Michael’s respective theme releases lit a fire under my butt and I decided to get the theme into shape for release.
I wanted to make sure I understood the WordPress theme development process from front to back and I wanted to integrate some ideas that had been floating around in my head since I published my original theme options page tutorial.
After several rounds of bugfixes and refinements, I cleared the WordPress Theme Review Team’s review process and, well, you can see the result over at the official demo site (or you can check out your current surroundings — Literal Barrage is running a child theme of Elbee Elgee).
What’s so exciting about Elbee Elgee?
I’m pretty psyched about several noteworthy features that I’ve included in this theme. Check ’em out below.
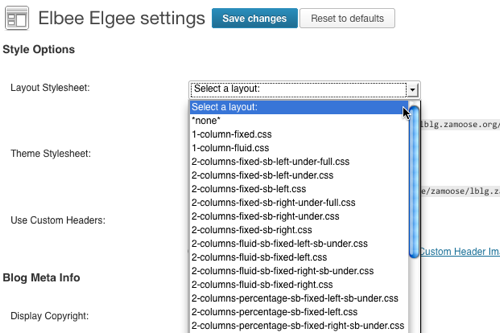
Over 30 Layouts Out Of The Box
Elbee Elgee is based on the layout ideas I first encountered at Layout Gala. These principles allow for around 30 different total layouts using a single basic HTML structure, so users can switch from 1 column to 2 or even 3 at the click of a button.

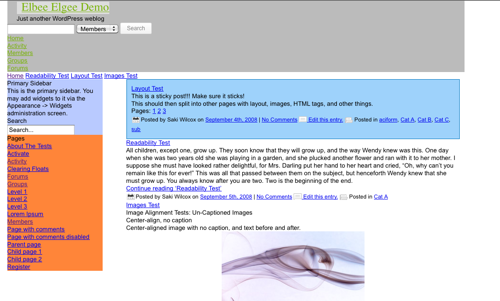
There’s a theme stylesheet, layoutgala.css, that nicely demonstrates the different parts of the theme. If you’re curious, activate it and then try out a few of the layout options.

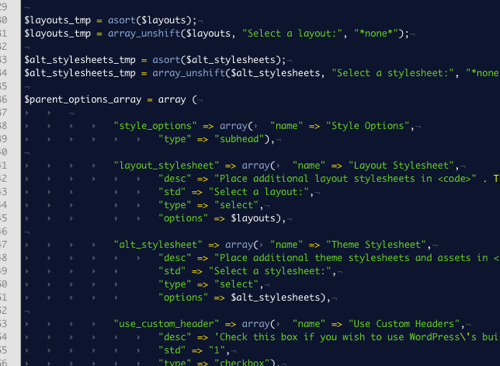
Child-Themable Options
One of my core goals in coding Elbee was to make theme options easy to customize/override through the child theme/parent theme relationship. Currently, simply placing a file at [child theme location]/includes/child-options.php will allow child themes full control over all theme options. Child theme authors can choose to prepend, append, replace, or even zero-out the native theme options. I hope to expand on this more in a future post.

Native BuddyPress Support
Out of the box, Elbee will detect whether a BuddyPress install is installed and active and will alter itself slightly to accommodate it.
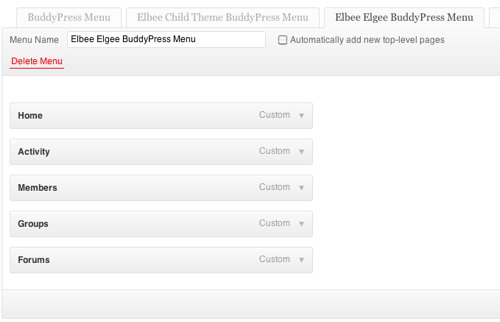
First off, it will register a new custom menu, allowing BP administrators an easy way to offer their users direct access to BP’s various functionality.
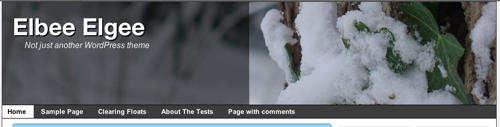
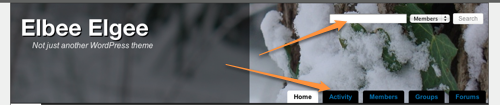
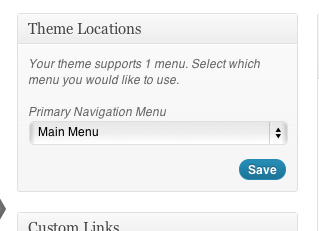
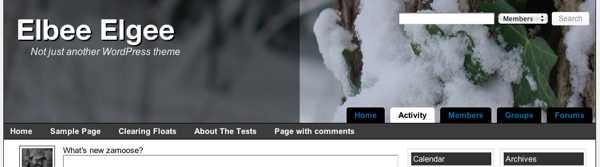
Here’s the theme’s header without BP active:

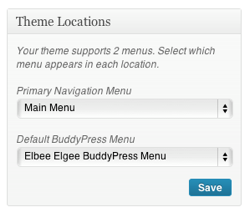
And here it is once a BuddyPress install is detected:

Note the BuddyPress search function and the menu. This is also evident in the back end.


The top image shows the default view, while the bottom image shows an install with an active BuddyPress instance. You’ll also note that a menu with the default BuddyPress sections is added.

Native bbPress (The Plugin!) Support
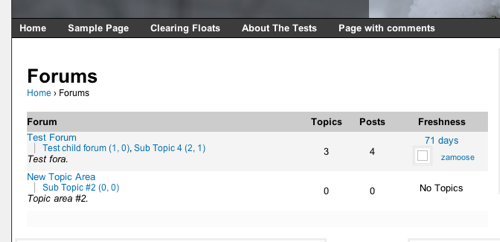
Elbee Elgee also supports the soon-to-be-officially-released plugin version of bbPress, the forum software built on top of WordPress.

NOTE: BuddyPress 1.2 and bbPress 2.x don’t play well together currently. Do not attempt to mix. (Total protonic inversion may result. Not responsible for hair loss, temporary blindness, vertigo, depression, hangnails, etc. –The Management)
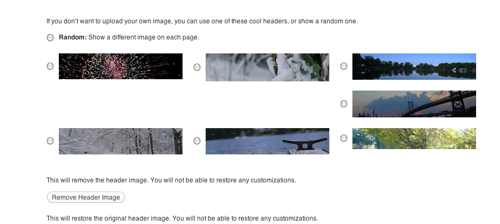
Custom Header/Background Support
I’ve included a few of my own GPL-licensed photos for use in the base theme and you’re free to upload your own headers, logos, etc. to your heart’s content. (I’m particularly proud of the Philly skyline/Ben Franklin Bridge shot, myself.)

Custom Widgets
I’ve also included a couple of custom widgets, one of which I’m particularly proud of: Smart Recent Posts. This widget will display previous posts if a user is reading the front page or it will display the contents of the front page, if they’re reading an individual page or post.


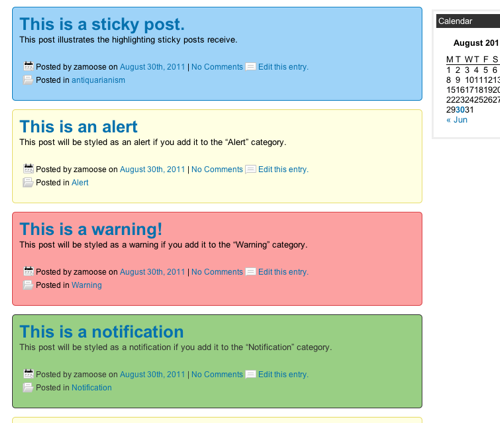
Alert/Warning/Notification Styling
I’ve added a few useful utility CSS styling to make sticky posts, alerts, warnings and information stand out from standard posts. All you need to do is add categories for “Alert”, “Warning”, and “Notification” and you’ll get the styling for free.

Custom Hooks
I’ve included a host of useful hooks which should make child theming a much easier process.
What’s Next?
In the weeks ahead, I hope to:
- Release a child theme or two
- Tighten up the core CSS
- Add tabs and image-based radio button support to the backend options framework
- Iterate on any feature requests/bug reports that (hopefully!) come in from users
- Add support for post formats
So go ahead and download a copy, toy around with it, let me know what you think. Submit your bug reports over on my Bitbucket project page or simply start a new thread over on the official forums.







Announcing: Elbee Elgee http://t.co/atCivXD (Attn: @chip_bennett & @_mfields)
(Expanding on my previous tweet: Elbee Elgee is my first publicly-available WordPress theme. Give it a gander! http://t.co/atCivXD)
How can I remove the “Posted By Amin Date Xx” on pages and posts? Thanks.
@Kyle:
The relevant section is in theloop.php. You can remove it by hand if you’d like (though that will get overwritten if you ever update the theme).
I’ve been contemplating putting a hook there anyways, so this could be easily override-able in a subsequent version.
Thanks boss.
looked in theloop.php but as a novice “the relevant section” wasn’t at all clear to me.
Richard,
It wasn’t all that clear to me, either. But changing
to
…seems to work!
JonnyMo:
I don’t know if you realized it, but the code you tried to paste in was lost in the process of your post stripping — what was it that you were changing/replacing?
changed
php lblg_after_itemtext();
to
php// lblg_after_itemtext();
in
theloop.php
Awesome! Congrats on the release and thanks for the shout out.
How do I get that shade off the left side of the header ?
I like it .. where do i go to get you a cup of coffee ?
thanks
Nathan:
Look for div#titledesc in
styles/ng.cssand then delete these lines:Note that this styling will come back if you upgrade to a newer version of the theme, so you may want to look into making a child theme and then overriding those properties in the child CSS.
…And I need to throw up a PayPal donation link so people can contribute coffee funds if they’d like. *grin*
Doug,
I can’t find the style/ng.css file to remove the header shading. I can only find style.css? and no sign of the code referenced in this file. Many thanks.
John:
I think you’re looking in the wrong place. It’s
styles/, with an “s”, notstyle/.Under the styles heading I only see style.css, print.css and editor-style.css. I’m totaly new at this. I am accessing the css and php files through the editor on the dashboard menu. Many thanks. John
Ahh, I see. You can’t get to the
styles/directory under the theme editor in the WordPress backend, unfortunately. You’ll have to use FTP or SFTP (or, depending on your host, you may have cPanel or similar that grants you access to your files) to accesswp-content/themes/elbee-elgee/styles/ng.cssDoes that make sense?
For those that missed it: I released my first WordPress theme, "Elbee Elgee": http://t.co/9wC5pu7
30+ layouts, BuddyPress, bbPress and more.
Go Doug! RT @zamoose: I released my first WordPress theme, "Elbee Elgee": http://t.co/cnMRdQU 30+ layouts, BuddyPress, bbPress and more
in where ? I just looked in the editor section.
That is interesting but I had to go to file manager and edit it but I think I Got it
thanks
Glad to hear you got it working.
Are drop down menus possible in the menu bar? I can nest the pages in the menu settings, but I never get a drop down….
Not in the current version, but I’m working on it for the next update.
Definitely a most-requested feature thus far.
Thanks for the quick response. Any idea when it might be added? Really like the theme but unfortunately an essential feature for me.
Thorburn:
I’ve got menu drop-downs working in my dev environment. They’ll be in a version I’m going to push to the repo real soon, though it could take a bit to get propagated. I can set the changed files up somewhere public for you to download if you want.
Hi Doug,
do you have an update on this request?
Thanks
Steve:
Have you tried Elbee Elgee out recently? Drop-downs are in there already.
If they’re not functioning the way you’d expect, please let me know.
Thanks.
I tried to send a message in the Contact Form, but got back errors.
I did a new clean install of WordPress, then Buddypress, then Elbee Elgee.
Then I deleted the Elbee Elgee Menu.
However, I still have two menus in the header, one on the left and right, plus the search box on the right.
It appears the header is divided into two sections. One on the left in black and one on the right that is invisible. Are these two separate widget areas?
I want to eliminate the menu and search box on the right and make the header invisible like it is on the right.
Please explain how that can be done. I do not know CSS or PHP, but I can maneuver around in WordPress and the backend files, if you explain exactly where to go. Plus, if I need to change anything in the CSS, I would need to know the code that needs changed or replaced.
By the way, great design and threaded comments.
Thanks for the help.
Kevin:
My contact form is in sore need of an update, for certain.
Which version of Elbee Elgee are you using?
I just downloaded it on Thursday, so whatever is the latest version.
Okay, great. Would you mind posting your question over in the forum?
It’s much easier to keep track of that way. Thanks!
PS: The official 1.3/1.3.1 announcement post just went live.
I can’t find where to open a new account and log in?
“You must be logged in to create new topics.”
Where is the button to create a new account on this page?
Kevin:
There’s a Log In link over on the right side of the page (in the sidebar).
There are no widget areas in the header. There’s a BuddyPress menu area and there’s the title area.
Can you expand on “make the header invisible”? I’m not sure I follow.
Thanks!
Hey!
I´v got a problem with my menu. I installed Elbee Elgee 1.3 and the menu is taking over half the screen. In the last theme, I had something called “parents” and i had a drop-menu. But now i see the “parent”, and then all the “kids” below and it´s about 20 kids and I only want the “kids” to be seen when i hold the mouse over them. Do you understand what i mean?
What can I do to fix this?
Best regards
//Nils
Nils:
Can you post a link to a screenshot of the behavior you’re encountering?
Thanks!
http://i43.tinypic.com/ejy4b6.jpg
There you go. Than you for your quick answer!
Nils:
Sorry, busy weekend running WordCamp Philly. Do you have a publicly-available URL you could send me? I’d like to take a look at the markup and see if I can figure out what’s going on.
Send it to zamoose AT the old GMail if you don’t feel comfortable posting it here in the open.
Thanks.
Nils:
Versions 1.3 and above implement CSS styling for child menus. Can you make sure that you’re running 1.3.1? Then check whether Shift+Reload brings the styling in-line with what you’d expect.
Thanks!
I found theloop.php but “the relevant section” isn’t obvious to me – probably because I’m a novice. Just what should I delete?
Richard:
It’s actually changed slightly in versions 1.3+. It’s using a hook —
lblg_after_itemtext()— to render that portion. If you want to disable it, just openincludes/functions/hooks.php, go to line 144 and comment it out.Does that make sense?
I’ve been waiting for the update on Elgee Elbee that added dropdowns in the menu bar, since I really like this design. But now that I’ve updated to 1.3.1, there is a problem. Instead of getting a dropdown off the menu bar, all the child pages show in the menu, under the parent page, messing up the alignment. What’s up with that?
@Suzanne:
Ahh, I see exactly what’s going on! You and a couple other folks have reported this behavior. (@Nils, up-thread — I think this is the behavior you’re seeing too, no?)
I’ll need to adjust for this, but the core problem is that you’re not using a menu — am I correct? If you go to Appearance -> Menus in your Dashboard and assign a menu to the “Primary Navigation Menu” section, I believe it will clear right up.
Let me know if that helps. In the meantime, I’ll code up a fix.
Hi, I’m using your’s Elbee Elgee 1.3.1 and there is problem with menu and shade in IE (I added image to the email). Do you know how to fix it? I’d appreciate any idea, suggestion…
Best regards
Przemek (from Poland)
ps.
image adress:
http://dl.dropbox.com/u/3354575/zrzut_ekranu.png
@pz:
What version[s] of IE have you tested this on?
IE 5.5 and IE 6.0. I know…these versions of IE are old and unsupported, but I still can see a great number of visits from both in site statistics. I think that especially 6.0 is still in use, so it should be the oldest version to start with
@pz:
Unfortunately, I’m making this theme available for free and since both Microsoft and WordPress itself (as of version 3.2) have completely dropped support for IE 6 and older, I simply can’t dedicate the time nor the effort to supporting it.
In fact, 3.4 is likely to drop support for IE 7 at this point (or so it’s rumored).
In addition, I develop exclusively on a Mac with limited access options for testing on IE, so I’m mainly in the dark on that front as well.
That being said, if you had a patch you wanted to contribute that would allow IE 6 support, I’d be happy to integrate it.
Thanks!
I’d like to eliminate the post titles on several pages of my web site because they just repeat the title in the menu bar. I found clear instructions on how to do this in other themes, but can’t find the pertinent code in your theme. Can you point me to it? And tell me how to fix it to eliminate the duplicate titles.?
Richard:
Can you give me an example of what you’re talking about? I took a look at your site but it’s not clear where the error lies.
Thanks!
Thanks for the menu help. That did the trick. Now I have another question. Is there a way to remove the comment box? I’m using your theme to create my online teaching portfolio, and I don’t want a comment option below each section of information.
If you disable comments on a post or page, the comments section should disappear. This is a requirement of the WP.org Theme Repository, so Elbee Elgee supports just such behavior.
These options generally appear under the “Discussion” section on the New/Edit Post/Page admin pages.
Let me know if you have any further questions!
I really like Elbee Elgee. I am probably dumb, but I would like a little bit more space between lines in the posts. Where do I set this? Cant find. Thanx alot.
Claus:
Noted. Typography is an area for improvement in my next release.
By the way, what version of the theme are you using (for my reference’s sake)?
Hi Doug, I am now using Elbee Elgee 1.3.3. (I have just started to create a blog (actually three now with EE) and I am looking forward to choices on typology.
Newbie to building a site using a theme like this.
How do I access the hooks for removing unneeded sidebars?
Is there a way to center-justify text in the sidebars?
Can I change the font size within a sidebar?
Can I insert line spaces in parts of the sidebar text?
Have not found the magic button for setting up subpages.
Thanks for your work on the theme!
Hi I have the same problem with sidebars. If you do not have widgets in them they still appear. reeealllly annoying!!!
This is a great theme, just what I’ve been looking for. There is only 1 small bug that I can’t fix. I am using a custom drop down menu and three of the drop down sections are actually categories that I’ve created rather than pages or posts. For some reason these items are shown in black on the menu, all other menu items are white.
Could you please tell me how to change these to black?
Many thanks
Paul
Paul:
Do you have a public link to the site, or perhaps screenshots so that I can get a better idea of what you’re referring to?
Thanks!
I’m new to WordPress. I’ve created a child theme based on elbee-elgee.
I want to modify some of the styles in styles/ng.css.
I thought I could do this by creating a new file:
elbee-elgee-child/styles/ng.css
but it doesn’t work. How do I change ng.css in the child copy only?
I recently switched to this theme. I have now noticed my .gif images are no longer working. Is this in the theme? If so is there a fix or will I have to switch to a new theme?
Zach:
Could you point me to the site that’s having these issues? I’d like to take a look.
Maybe it’s just me and I don’t know how to setup ‘custom menus’, but surely it can’t be that difficult… is there a quick and easy way to add a drop-down menu that includes the most recent posts in a particular category? I’ve already added the categories to the Primary Nav Menu…
Click Appearance -> Menus, then click on “Screen Options”. Make sure “Posts” is selected and then you can add posts to a custom menu. Easy-peasy.
Just clicked to me that it seems like you’re saying that Posts should show up in a sub-menu under the name of the category with ‘custom menus’ but I haven’t found any function to make that happen… I am confused about whether ‘Custom Menus’ is just a menu that’s built in the Appearance -> Menus screen of if there’s something more complicated than that which requires a plugin?
Sorry for the noobness, I’ve been out of the web design scene for a few years and wordpress is pretty much brand new to me!
Nevermind, see my post below…
You could also try this plugin:
http://wordpress.org/extend/plugins/category-posts-in-custom-menu/
This is exactly what I tried but in the Elbee Elgee theme it didn’t give me a drop-down list, it just replaced the name of the category with the posts in that category across the top.
So apparently I’m just dense… I didn’t realize the nesting capabilities in the custom menu, just a matter of drag and drop to make it a sub-item instead of a primary item.
In this case, I had to add the category to the ‘custom menu’ then add the same category as a sub-item again but this time check the box “Replace with links to posts in this category.”
Now it works perfectly in the theme and looks great! Thanks!
Love the theme, however, I too want to disable the BuddyPress Elbee Elgee Menu. It’s showing a search box over my logo I don’t want. Getting nowhere trying to remove this. Help?
When I click “delete menu”, or set it to blank on BuddyPress menu, it just saves my main menu on my header. not good.